JFreeChart是一组功能强大、灵活易用的 Java绘图 API,使用它可以生成多种通用性的报表,包括柱状图、饼图、曲线图等。它能够用在 Swing和 Web等中制作自定义的图表或报表,并且得到广泛的应用。本文将通过引领读者学习在JFreeChart中 柱状图 、 饼图 和曲线图的进阶应用,来达到熟练使用 JFreeChart的目的。
一. 下载与环境配置
1. 下载 JFreeChart
JFreeChart是开放源代码的免费软件。可以到其官方网站http://sourceforge.net/projects/jfreechart/files/上下载最新版本,本文使用1.0.10版。
说明: (1) source目录:为 jfreechart的源码目录;不会的主要看这里。因为他的文档是收费的。
(2) lib目录:为包目录,我们需要关注的包为 jfreechart-1.0.10.jar、 gnujaxp.jar和 jcommon-1.0.13.jar这三个包;
(3)根目录下的 jfreechart-1.0.10-demo.jar是例子程序,大家双击后可看到其中有很多例子的运行结果。
2. 环境配置
我们在 MyEclipse中创建一个名为 jfreechart的 Web工程。将下载的 JFreeChart1.0.6下 lib目录下的 jar包拷贝到WebRoot/WEB-INF/lib目录下。另外还需要在 web.xml文件中增加如下配置:
| 2 | <servlet-name>DisplayChart</servlet-name> |
| 3 | <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class> |
| 6 | <servlet-name>DisplayChart</servlet-name> |
| 7 | <url-pattern>/DisplayChart</url-pattern> |
二. 开发柱状图
在 WebRoot目录下建立 bar目录,用来存放柱状图的各个例子。首先在该目录下建立一个 pillar1.jsp文件,让我们来看一个简单的柱状图的例子,修改后的 pillar1.jsp的内容如下所示:
| 01 | <%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%> |
| 02 | <%@ page import="org.jfree.chart.ChartFactory,org.jfree.chart.JFreeChart,org.jfree.chart.plot.PlotOrientation, |
| 03 | org.jfree.chart.servlet.ServletUtilities,org.jfree.data.category.DefaultCategoryDataset"%> |
| 05 | DefaultCategoryDataset dataset = new DefaultCategoryDataset(); |
| 06 | dataset.addValue(510, "深圳", "苹果"); |
| 07 | dataset.addValue(320, "深圳", "香蕉"); |
| 08 | dataset.addValue(580, "深圳", "橘子"); |
| 09 | dataset.addValue(390, "深圳", "梨子"); |
| 10 | JFreeChart chart = ChartFactory.createBarChart3D("水果销量统计图", |
| 14 | PlotOrientation.VERTICAL, |
| 18 | String filename = ServletUtilities.saveChartAsPNG(chart, 420, 300, null, session); |
| 19 | String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; |
| 21 | <img src="<%= graphURL %>" width=420 height=300 border=0> |
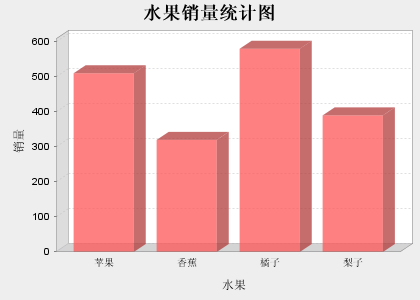
在浏览器中输入地址: ,可看到如下3D柱状图:

上面的这个柱状图比较简单,稍显单调,在有些情况下,我们需要用不同颜色来表示不同的种类,或者在种类上标上具体数值,亦或需要加上 3D水晶效果。下面让我们来做更深一步的探讨。接下来让我们看一个用不同颜色来表示不通种类的例子。在 WebRoot的 bar目录下新建 pillar2.jsp页面,将其代码修改如下:
| 01 | <%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%> |
| 02 | <%@ page import="org.jfree.chart.*,org.jfree.data.category.*, |
| 03 | org.jfree.chart.servlet.*,org.jfree.chart.plot.PlotOrientation,org.jfree.data.general.DatasetUtilities"%> |
| 05 | double[][] data = new double[][] { {1320}, {720}, {830}, {400}}; |
| 06 | String[] rowKeys = {"苹果", "香蕉", "橘子", "梨子"}; |
| 07 | String[] columnKeys = {""}; |
| 08 | CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data); |
| 10 | JFreeChart chart = ChartFactory.createBarChart3D("水果销量统计图", |
| 14 | PlotOrientation.VERTICAL, |
| 18 | String filename = ServletUtilities.saveChartAsPNG(chart, 450, 300, null, session); |
| 19 | String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; |
| 21 | <img src="<%= graphURL %>" width=450 height=300 border=0> |
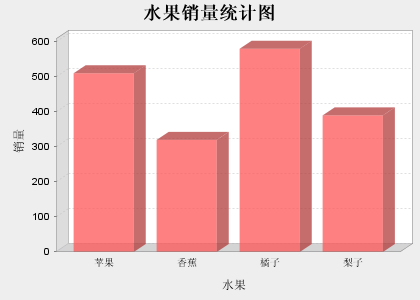
运行 pillar2.jsp页面的效果如下图所示:

对比该例与前例,可看出 createBarChart3D 的 倒数第三个参数修改成了 true,该参数可用来显示下方的用例 。上两例我们显示的只是一个城市的水果销量,有时候我们有对比显示多个城市的不同肉类,只要将上例稍作修改即可。例如要在图中表示鹤壁、西安、深圳、北京四个城市的四种水果的销售情况,只需要将如下三句稍做修改:
| 1 | double[][] data = newdouble[][] { {1230,1110,1120,1210}, {720,750,860,800}, {830,780,790,700,}, {400,380,390,450}}; |
| 2 | String[] rowKeys = {"苹果", "香蕉", "橘子", "梨子"}; |
| 3 | String[] columnKeys = {"鹤壁","西安","深圳","北京"}; |
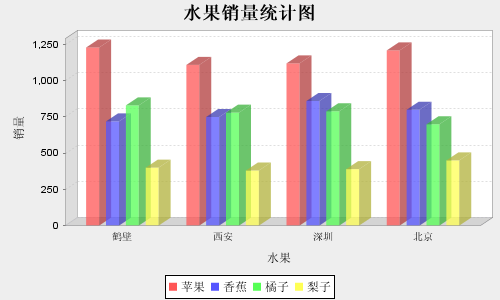
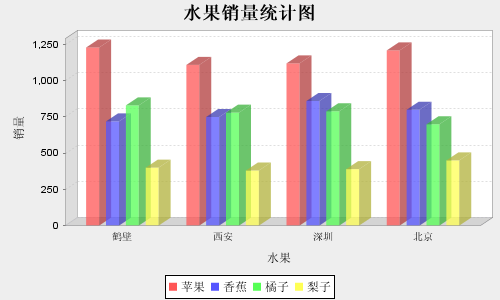
运行pillar3. jsp 页面,可看到如下界面:

上述几例中,在某个柱子上都没有显示相应的数值,下面让我们为每个柱子都加上它的数值,我们新建一个 pillar4.jsp页面,其内容如下:
| 01 | <%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%> |
| 02 | <%@ page import="org.jfree.chart.*,org.jfree.chart.plot.*,org.jfree.chart.labels.*, |
| 03 | org.jfree.data.category.*,java.awt.*,org.jfree.ui.*,org.jfree.chart.renderer.category.BarRenderer3D, |
| 04 | org.jfree.chart.servlet.*,org.jfree.chart.plot.PlotOrientation,org.jfree.data.general.DatasetUtilities"%> |
| 06 | double[][] data = newdouble[][] { {1230,1110,1120,1210}, {720,750,860,800}, {830,780,790,700,}, {400,380,390,450}}; |
| 07 | String[] rowKeys = {"苹果", "香蕉", "橘子", "梨子"}; |
| 08 | String[] columnKeys = {"鹤壁","西安","深圳","北京"}; |
| 09 | CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data); |
| 11 | JFreeChart chart = ChartFactory.createBarChart3D("水果销量统计图", |
| 15 | PlotOrientation.VERTICAL, |
| 19 | CategoryPlot plot = chart.getCategoryPlot(); |
| 21 | plot.setBackgroundPaint(Color.white); |
| 23 | plot.setDomainGridlinePaint(Color.pink); |
| 25 | plot.setRangeGridlinePaint(Color.pink); |
| 27 | //显示每个柱的数值,并修改该数值的字体属性 |
| 28 | BarRenderer3D renderer = new BarRenderer3D(); |
| 29 | renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator()); |
| 30 | renderer.setBaseItemLabelsVisible(true); |
| 32 | //默认的数字显示在柱子中,通过如下两句可调整数字的显示 |
| 33 | //注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题 |
| 34 | renderer.setBasePositiveItemLabelPosition(newItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT)); |
| 35 | renderer.setItemLabelAnchorOffset(10D); |
| 38 | renderer.setItemMargin(0.4); |
| 39 | plot.setRenderer(renderer); |
| 43 | //plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT); |
| 45 | //plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT); |
| 48 | String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session); |
| 49 | String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; |
| 51 | <img src="<%= graphURL %>" width=530 height=320 border=0> |
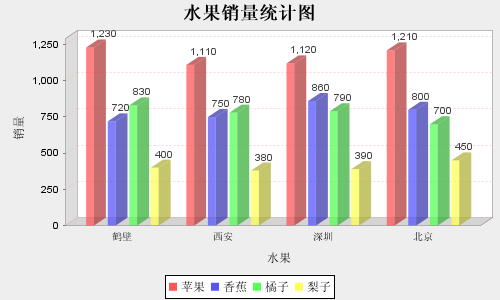
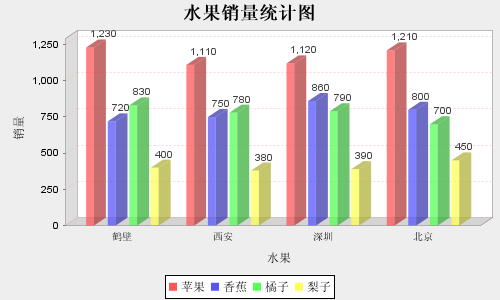
运行 pillar4.jsp页面的效果如下图所示:

以上4个案例都是纵向的柱子。下面在看一个横向的列子:
| 01 | <%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%> |
| 02 | <%@ page import="org.jfree.chart.*,org.jfree.chart.plot.*,org.jfree.chart.labels.*, |
| 03 | org.jfree.data.category.*,java.awt.*,org.jfree.ui.*,org.jfree.chart.renderer.category.BarRenderer, |
| 04 | org.jfree.chart.servlet.*,org.jfree.chart.plot.PlotOrientation"%> |
| 06 | DefaultCategoryDataset dataset = new DefaultCategoryDataset(); |
| 07 | dataset.addValue(390, "中国", "河南"); |
| 08 | dataset.addValue(220, "中国", "河北"); |
| 09 | dataset.addValue(510, "中国", "辽宁"); |
| 10 | dataset.addValue(580, "中国", "山东"); |
| 11 | dataset.addValue(320, "中国", "山西"); |
| 12 | dataset.addValue(410, "中国", "陕西"); |
| 13 | JFreeChart chart = ChartFactory.createBarChart("苹果年产量统计图", |
| 17 | PlotOrientation.HORIZONTAL, |
| 22 | CategoryPlot plot = chart.getCategoryPlot(); |
| 24 | plot.setBackgroundPaint(Color.white); |
| 26 | plot.setDomainGridlinePaint(Color.pink); |
| 28 | plot.setRangeGridlinePaint(Color.pink); |
| 30 | //显示每个柱的数值,并修改该数值的字体属性 |
| 31 | BarRenderer renderer = new BarRenderer(); |
| 32 | renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator()); |
| 33 | renderer.setBaseItemLabelsVisible(true); |
| 35 | //默认的数字显示在柱子中,通过如下两句可调整数字的显示 |
| 36 | //注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题 |
| 37 | renderer.setBasePositiveItemLabelPosition(newItemLabelPosition(ItemLabelAnchor.OUTSIDE3, TextAnchor.BASELINE_RIGHT)); |
| 38 | renderer.setItemLabelAnchorOffset(20D); |
| 40 | plot.setRenderer(renderer); |
| 42 | String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session); |
| 43 | String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; |
| 45 | <img src="<%= graphURL %>" width=500 height=300 border=0> |
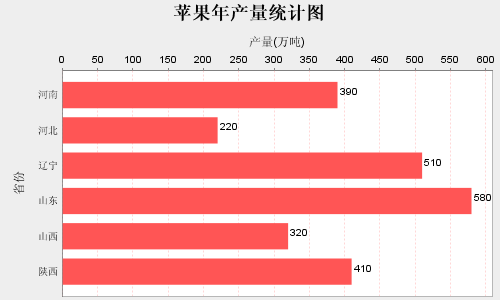
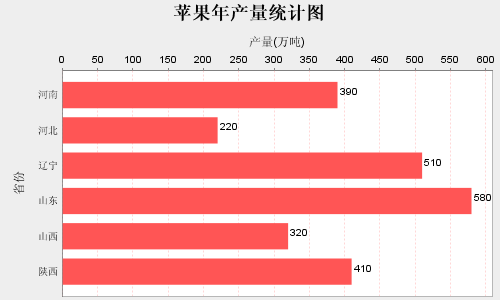
运行pillar5.jsp效果如下:

至此关于柱状图的列子先到这里。后面会在写饼图和曲线图。敬请期待。
注意:jfreechart的很多版本不兼容,请大家在运行此例时确认下载了对应的版本。



 上述几例中,在某个柱子上都没有显示相应的数值,下面让我们为每个柱子都加上它的数值,我们新建一个 pillar4.jsp页面,其内容如下:
上述几例中,在某个柱子上都没有显示相应的数值,下面让我们为每个柱子都加上它的数值,我们新建一个 pillar4.jsp页面,其内容如下: